- Kunjungi situs www.cursors-4u.com.
- Disana anda akan disugukan banyak contoh dari kursornya.
- Anda dapat memilih berdasarkan kategori yang ada.

- Silakan anda pilih salah satu gambar yang anda ingin gunakan pada Blog anda.

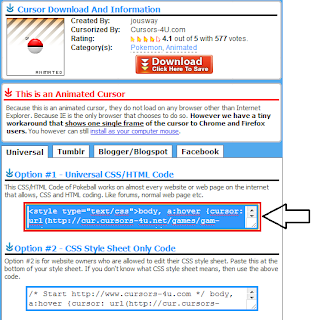
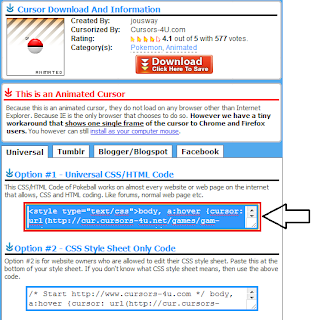
- Jika anda telah menentukan kursor mana yang akan anda gunakan, klik gambar tersebut untuk mendapatkan kode dari kursornya.
- Sekarang copy kode yang diberikan untuk kursor yang telah anda pilih. (Option #1 - Universal CSS/HTML Code)

- Nah anda sekarang telah mendapatkan kodenya.
- Untuk memasangnya di Blog anda, Pilih Tata Letak >> Tambahkan Gadget >> HTML/Javascript.
- Isikan konten dengan kode yang sebelumnya telah anda copy.
- Jika sudah klik "Simpan".
Sekarang anda akan menemukan perubahan yang terjadi pada cursor mouse yang ada Blog anda.
Sumber : http://bocah-alus.blogspot.com/2013/03/cara-mudah-merubah-cursor-mouse-di-blog.html#ixzz2uQ9Rd2pe

Comments
Post a Comment